【ロゴタイプ初心者向け】おさえておきたいポイント3つ
さとうまなみ

初めまして!専門学校でWebについて学んでおり、将来はフロントエンドエンジニアになる予定のさとです。
基本はフロントエンドに関して、また趣味のデザインや写真、就活のことなどを発信していきます!
目次
- ロゴデザインについて
- 見栄えのいいロゴとはなんなのか?
- その前に
- 色の数
- 線の太さ・細さ
- モチーフの簡潔さ
- おわりに
ロゴデザインについて
Webデザイナーの卵とWebエンジニアの卵が「うぇぶスタ」というブログを新たに運営することになったのですが、
このロゴを、ありがたいことに担当させていただきました!
【2022年前期】
ロゴにデザイナー要素(クロップアイコン)とエンジニア要素(タグ)を入れてみました!
ところで、こちらをご覧ください。
【2020年前期】Illustrator歴3ヶ月で初めて作ったロゴ
先ほどのものと比べてみてください。
シンプルに、なんかダサくないですか?
どうして前者の方が良く見えたのでしょうか。
良く見えるロゴとは、一体なんなのでしょうか?
以上のロゴ2つを見比べながら、どうすればロゴの見栄えが良くなるのかを解説していきたいと思います。
見栄えのいいロゴとはなんなのか?
こだわり始めるとキリがありませんが(そのうち記事にします)、意識している基本の部分は以下です。
- 色の数
- 線の太さ・細さ
- モチーフの簡潔さ
先ほどのロゴをこの3つに当てはめながら、ひとつずつ説明していきます!
その前に
お見せしたロゴ2つは、実は分類が違います。
ロゴタイプ及びロゴマークと呼び分けます。用途も違いますし、理想とされる比率も異なってきます。
ロゴタイプ
商品名・企業名を記載したものを指します。フォント及び作字をベースにしていることが多いと思います。
僕が挙げた例ですと、前者の青い方。noteだとこっち。
左側を含める場合も多くあります
ロゴマーク
商品・企業を表すマークのことです。例ですと後者の緑の方で、noteはこっち。
ただ2年前の僕は知識が浅く、この2つの違いが理解できていませんでした。
なので、後者の緑の方(本来はロゴマーク)をロゴタイプのつもりで制作するという失敗を犯しているのです。
その失敗が響いてる部分も解説しながら、今回はあくまでもロゴタイプの解説になることを、ご了承願います。
色の数
統一感のあるデザインには、使う色の数が絞られているとよく言われます。
某コンビニ3店舗のロゴ配色
Web全体のデザインには3色、多くても4色と言われているので、それよりも規模の小さいロゴデザインでは3色以下がベターなのではないでしょうか。
最新のロゴである左側は2色なのに対し、一番古いロゴは6色も使用していますね。
これでは統一感が出にくいです。
線の太さ・細さ
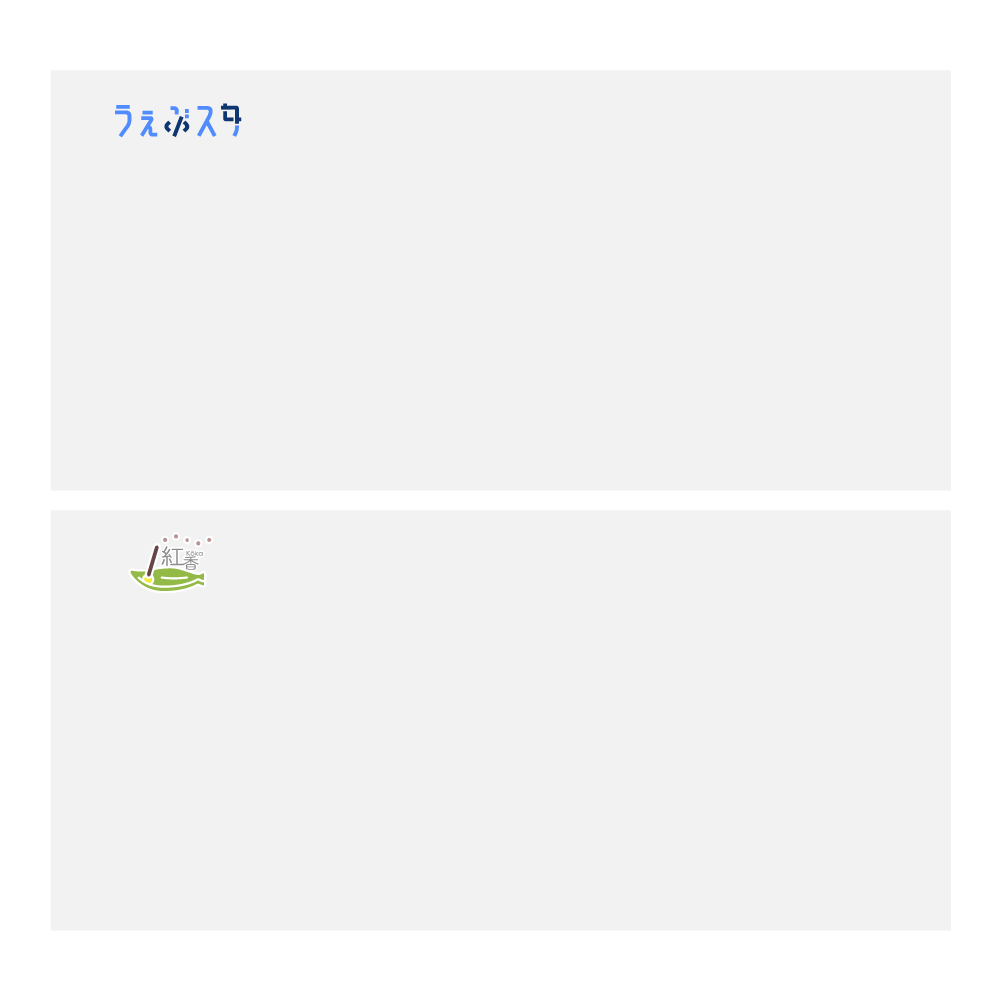
こちらは、比較しているロゴをWebデザインに組み込んだ例です。
上側に対し、下側はタイトルが視認しづらいです。
これは線の太さにばらつきがあることが原因なのではないかと考えています。
モチーフが伝わりづらい問題
新旧ロゴの比較画像まで遡っていただくと、右側の古いロゴには白い縁をつけているのが分かるかと思います。
これを含めて「マーク」として視認してしまうので、線が統一されておらず、「見づらい」という印象を受けてしまいます。
また、冒頭にお話ししたロゴタイプとロゴマーク問題がここで響いてきます。
旧ロゴはロゴタイプとしては「見づらい」ですが、ロゴマークとしてはそこまでマイナスではありません。
実際、複雑なデザインのロゴマークは多く存在します。(旧ロゴ自体のデザイン性は置いておいて)
旧ロゴに関しては、モチーフと文字を分けていれば、もう少し見やすかったのかもしれませんね。
タイトルが見づらい問題
次に、Webデザインに組み込んだ例を見てください。
古いロゴはお香とお香立てをモチーフに製作しました。しかし、(色の濃淡にも問題がありますが)お香の茶色い棒が文字よりも太く、非常に読みづらくありませんか?
なんという文字が書いてあるか、視認することができますか?
ちなみに答えは「紅香 Koka」です。僕はアルファベットが潰れてしまっているように思いました。
以上2点から、ロゴマークの線の太さはなるべく統一することを意識する必要があると分かります。
モチーフの簡潔さ
ロゴ比較画像をもう一度みてください。
左側のロゴはタグとクロップアイコンを、右側のロゴはお香とお香立て(と煙)をモチーフに取り入れました。
左側のロゴの方が、線が少ない(モチーフが簡略化されている)のが分かりますか?
先ほどWebデザインに組み込んだように、ロゴタイプは縮小される可能性を常に持っています。
ご覧いただいているnoteも、左上にロゴタイプ(ロゴマークを含む)がありますね。
縮小による視認性の低下を招く可能性があるため、あまりにも難解なデザインは避けたいです。
おわりに
ロゴタイプデザイン初学者の方向けの解説でした!いかがでしたでしょうか?
- 色の数
- 線の太さ・細さ
- モチーフの簡潔さ
解説した3点が、どなたかの制作の手助けになれば幸いです!
さとうまなみ
フロントエンドと写真が好きなアイドルおたく
トップページへ戻る

