昔のインスタのUI調べてみた!
きのしたゆうり

こんにちは!木下です〜
私は2020年からインスタを使用し始めました。現在私はTwitterやLINEのように頻繁にインスタを使用するようになり、昔のインスタってどんな見た目だったんだろう?使いやすさは今と変わらずそのまま?という疑問が生まれたため、昔のインスタのUIデザインを調べて自分なりに分析してみることにしました!(それは違うよ!とか、こういう意図だったらしいよ!と教えてくださる方はぜひコメントで教えてください!)
ロゴ激変

2016年、アプリアイコンが大幅に変更される。従来の「写真投稿」のイメージを一新するため、カメラにとらわれることなく様々な写真な動画が共有される場をイメージしたロゴに変わった。
まずはアプリアイコンを見ていきます!
旧アイコンは立体的な絵でシャドウが多く、どこか暗い雰囲気を持ちました。全体的な色味も落ち着いた配色になっているため、ビジネス向けな大人っぽさを感じます。しかし丸みがあるので、かっちりしすぎているような印象は持ちません。
旧アイコンのインスタをホーム画面で見た時のことを想像してみましたが、色が大人しく感じるため、周りのアイコンの色に埋もれてしまいそうだと思いました。
新アイコンはひと目でカメラであるとわかり、視認性の高いシンプルな形であると言えます。旧アイコンの立体的な絵を、線だけで表現するという発想ができるのが羨ましくも感じました。周りの色が彩度の高い明るい色のグラデーションになったことで、旧アイコンで感じた暗い雰囲気・ビジネス向けな大人っぽさを全く感じなくなりました。
若い人が好みそうで、アプリの内容も明るく楽しいものなんだろうかと、ユーザーに無意識に思わせることができる見た目であると感じました。オブジェクトに丸みがあるのはどちらも共通なので、デザインに意味がありそうですね。丸は、角がないため「優しさ」「柔軟性」「温かみ」を感じる図形です。安全であることや、気軽に使用できるといった意味を込めているのかもしれません。
まとめ:立体的なデザインから平面的なデザインに変わった!
2010~2016年のヘッダーとフッターのデザインに注目してみた

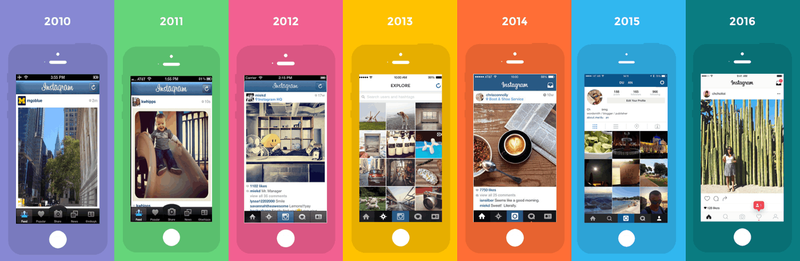
これはOn Instagram’s Inverted UX Icebergで掲載されていたインスタのホーム画面(index)のデザインの移り変わりの画像です。
どの時代もシンプルには変わりないのですが、今のインスタとは考えられないほど全くちがうデザインですね。
一つ一つ見ていきましょう!
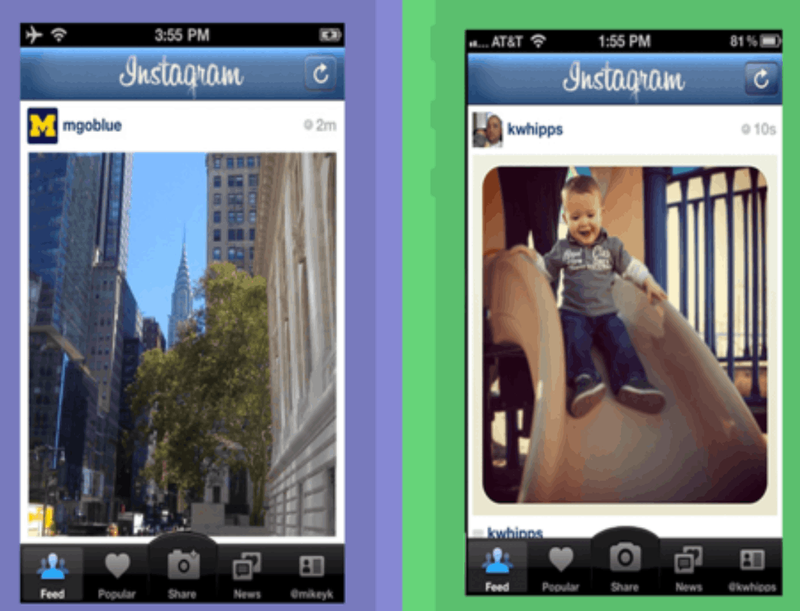
2010、2011年のデザイン

2010年(左側)、2011年(右側)
上の2010、2011年のデザインは、ヘッダーとフッターにシャドウがかかっており、立体的で画面上にあたかも存在しているような見た目だなと感じました。しかしアイコン同様、暗めな印象を持ちます。
ヘッダーの「戻る」ボタンやフッターのそれぞれのボタンが大きく、それに伴いヘッダーとフッターの高さも増え、全体的にボタンが大きいです。スマホユーザーが増えている時代なので、当時は押せるとわかるようなデザインが流行っていたのかな?と勝手に想像しました。年齢関係なく使えそうな見た目ですね。
真ん中の投稿するボタンが盛り上がっていて、これがメイン機能のボタンであるとわかりやすいです。
フッターのホームボタンが家ではなく人のアイコンであることも、今と違いすぎていてびっくりしました(ホームではなくフィードとアイコンの下に記載されている)。フッターのアイコンは今のシンプルな形と比べると、どれも少しリアルに感じます。
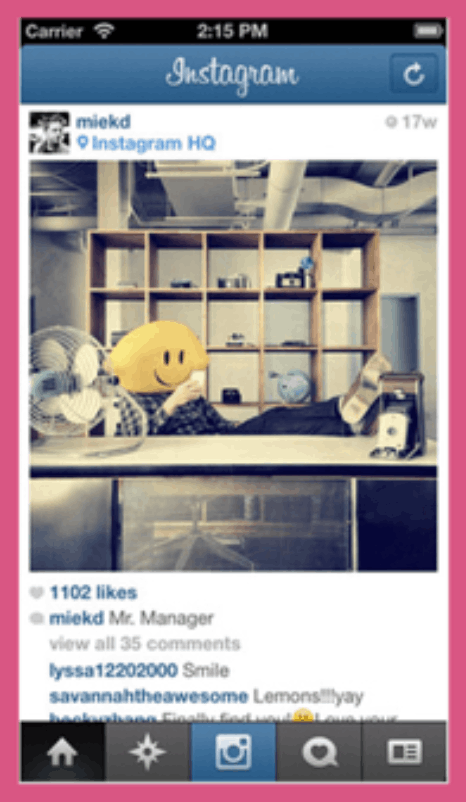
2012年のデザイン

これは2012年のデザインです。ヘッダーとフッターの高さの幅が当初よりも短くなりました。フッターのボタンのアイコンは全体的に小さく変更され、形も少しシンプルになりました。
ヘッダーとフッターにシャドウはかかっていますが、当初よりも薄い影になっていると感じ、全体的にスッキリして見えます。
ただ、わかりにくいところも増えた印象を持ちました。2010・2011年のデザインはボタンのアイコンの下に補足文があったため、何のボタンかがひと目で分かったけど、2012年はアイコンの下の補足文がなくなり、ボタンを押さなければどこのページに飛ぶかがわからないと当時のユーザーは感じていそうだなと思いました。特に左から2番目のアイコン、私もどこのページに飛ばしてくれるボタンなのかがひと目でわかりません…。
フッターのボタンの見た目も、自分が今選んでいるページは黒い背景になってはいますが写真投稿のボタンが常に青色なため(目立たせるため?)、今何のページを選んでいるかが少しわかりづらいなとも思いました。2010・2011年よりも見た目はスッキリして見えても、2012年のデザインは使い勝手が悪そうだと感じます。
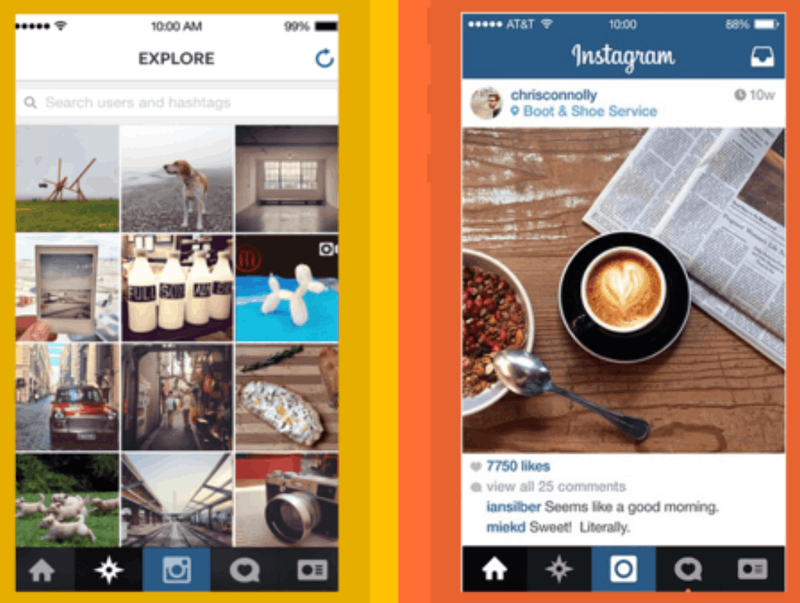
2013、2014年のデザイン

2013年(左側)、2014年(右側)
2013、2014年のデザインです。ヘッダー・フッターにシャドウが消え、立体的ではなく、平面的なデザインになったように感じます。
2012年のデザインとヘッダー・フッターの高さは変わらず、ボタンのアイコンの大きさが少し大きくなりました。視認性に配慮したのかもしれません。2014年(右側)のデザインでは、写真投稿ボタンのカメラのアイコンがシンプルな形になっていますね。
フッターのデザインの印象は2012年と変わらず、写真投稿ボタンに背景色があると今何のページを選んでいるかが少しわかりづらいなと思います。2014年(右側)のデザインは、写真投稿ボタンのカメラのアイコンが現在選んでいるホームの色と同じ白色になっていますが、なぜこのようにしたのかわかりません…;;。もっと写真投稿ボタンを目立たせたかったのかも、、?私はあまり良いものには思えませんでした。
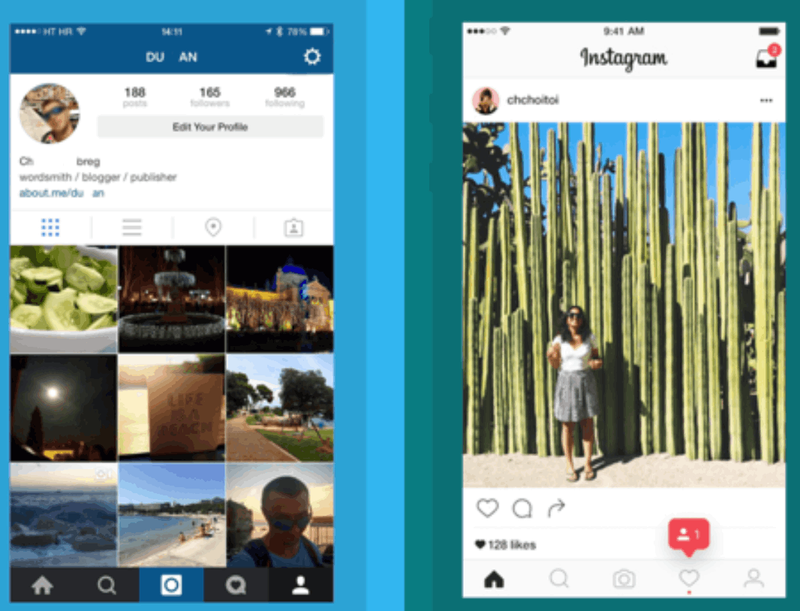
2015、2016年のデザイン

2015年(左側)、2016年(右側)
やっと見慣れたデザインが!!
2015年(左側)のデザインは、ヘッダーとフッターが今までで一番高さが低くなり、ボタンも小さくなりました。フッターの左から2番目のアイコンが、検索マークでお馴染みの虫眼鏡アイコンに変更されています。アイコンの形も微妙に変化しており、より正円に近い形に変更されているように思いました。全部のアイコンの形が正円に近い・収まるような形になったことで、統一感が出たように感じました。プロフィールカードのアイコンが初めて人のアイコンに変わり、よりシンプルさが出たように思います。
2016年(右側)のデザインは、現在(2022年)のインスタのデザインの原点と言える見た目をしています。従来インスタで使用されていた深い青色がなくなり、白・黒・グレーといった無彩色のみのデザインに変わりました。(通知の赤はアクセントカラー?)周りを無彩色にすることで、より写真を引き立たせるデザインになったと感じました。
フッターのデザインは、背景色の境界線が無くなったことで「ボタンっぽさ」が払拭されましたね。今選んでいるボタンは黒で塗りつぶしたアイコンに変わり、他はグレーの線画アイコンで目立たなくするようにしたのは革命なのではないかと感じます。
「写真投稿ボタンを一番目立たせる」ことをやめ「選んでいないボタンのアイコンは全て線画アイコンにする」ことで、写真投稿ボタンの主張がなくなりユーザーにわかりやすく、使い勝手の良いデザインに変わったのではないかと思いました。投稿のデザインでは、いいねやコメントのアイコンが大きくなり、より人と関わって欲しいという思いを表しているのかな?とまた勝手に想像してしまいました。
以上が、2010〜2016年のインスタのアプリアイコン・UIデザインを見た私の感想でした!
立体的なデザインが流行っていたり、流行りが終わって次のデザイントレンドに移行していく様子を見れて楽しかったです。
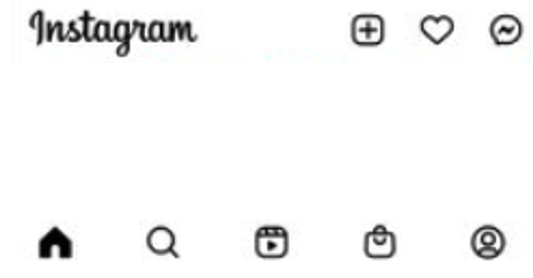
おまけ!2022年のヘッダー・フッターデザイン

2022年ヘッダー・フッターデザイン
2022年現在のインスタのヘッダーとフッターです。なんと、ずっとフッターにあった写真投稿ボタンがヘッダーに移動しています!時代を重ねるごとにインスタの機能が増え、写真投稿ボタンの重要度が一番では無くなったのかもしれません。昔、写真投稿ボタンがあった場所は動画を見たり撮ったりする「リール」に飛ばすボタンに変わりました。アイコンの形も、丸く可愛らしい見た目になりましたね。
フッターのアイコンの色が、2016年のデザインのように、選んでいないアイコンはグレーではなく、全部同じ色に統一されています。タップした後の変化が目に見えてわかれば、「今このアイコンを選んでいる」ということがわかりやすいから、統一感を出して同じ色にしたのかな?と思いました。
まとめ!
インスタのUIデザインを調べてみたことで、時代に合わせたデザインや機能に定期的に変えていくことで、長く使用され愛されるアプリであり続けられるのかなと感じました。
私は今のデザインのインスタを使い慣れているため、昔のデザインを見たことで、今のデザインがどれほどシンプルで統一感があるかを知ることができましたし、今のデザインがあるのは昔のデザインがあってこそなのだと思いました。今よりもっと良いものにする!というインスタのデザイナーさんたちの熱い意志を感じることができました。
↓こちらのサイトで、より詳しくインスタの歴史を知ることができます!
https://mag.ibis.gs/marketing/sns/instagram_190423/
最後まで読んでくださりありがとうございました!
きのしたゆうり
Webデザインやグラフィックデザインの発信をする鳥。ゲームと水族館が好きです。絵も描くよ。
トップページへ戻る

.png)
