2022.06.02
伝わるデザインに!!「デザインの4大原則」とは?
こばやしたいよう

デザインとは装飾の綺麗さも重要ですが、それ以上に「情報が適切に伝わる」ということが大切になります。
これから紹介する「デザインの4大原則」というものを理解することで、これまで以上に情報が伝わるようになります。
「デザインの4大原則」とは

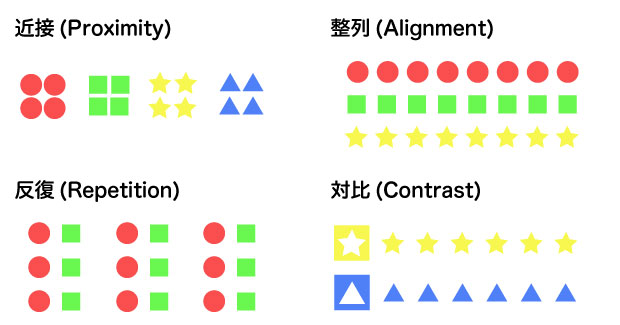
デザインの4大原則はこれらの4つに分けられます
1. 接近 (Proximity)
2. 整列 (Alignment)
3. 反復 (Repetition)
4. 対比 (Contrast)
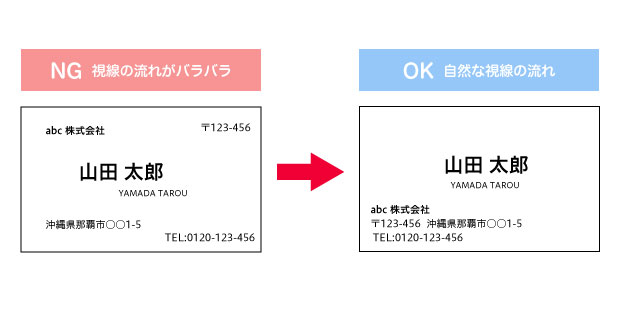
1. 接近 [情報をグループ化する]

接近は関連する情報を近づけることで、情報をまとめる役割があります。関連する情報をまとめることで一目で情報を理解することができ、文字の大きさや色を変えずとも距離だけでカテゴリー分けできるというメリットがあります。
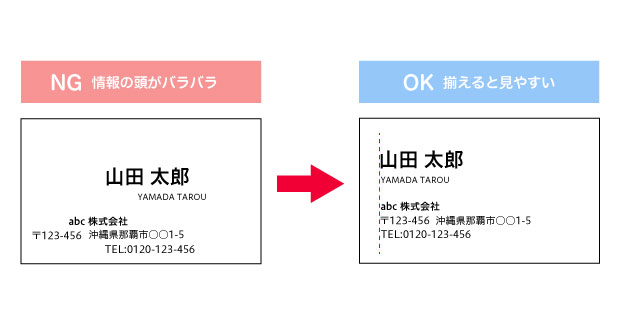
2. 整列 [要素を整列させて統一感のあるデザインに]

要素を整列することでデザインに統一感が生まれ、視線の誘導がスムーズになります。[接近]でグループした要素を[整列]で整えることでさらに見やすいデザインになります。
整列にはこれらの種類があります
・上揃え
・下揃え
・左揃え
・右揃え
・中央揃え
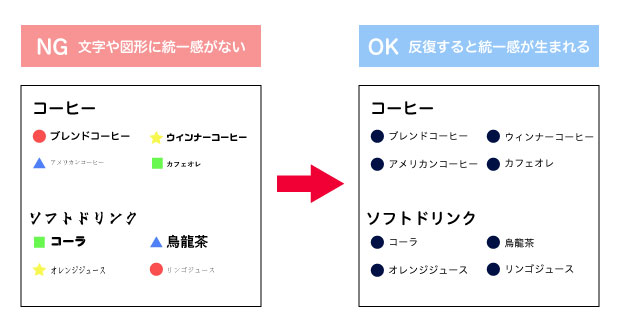
3. 反復[反復により規則のあるデザインに]

反復を使い、同じルールで統一されたデザインは規則性や統一感が生まれ、情報が整理しやすいレイアウトになります。逆に反復を使わないと統一感が生まれず、散らかった印象になります。
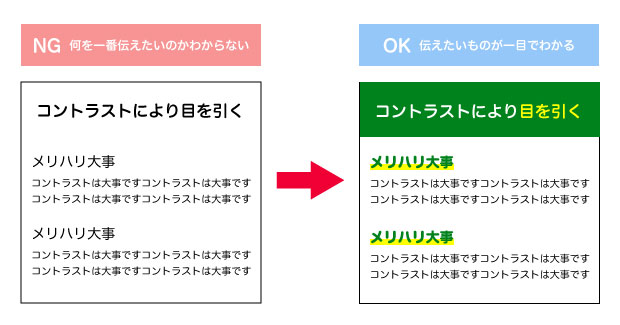
4.対比[コントラストにより伝えたいものを強調する]

情報に優先順位をつけ、重要な情報は色や大きさを変えることで目立ち差別化することが出来ます。
最後に
今回紹介したデザインの4大原則はデザイナーの方でなくても意識することで写真や図を使ったプレゼンの資料作りなどにも生かされると思います。
ぜひ活用して伝わるデザインを目指してください!
こばやしたいよう
琵琶湖県出身。主にWebデザインについての発信をしていきます。実はWebデザイン学生からアパレル業界を目指しています。
トップページへ戻る

.png)