ロゴタイプができるまで!初心者向けの道のり解説
さとうまなみ

こんにちは!さとです。
授業で「ゲームでボイスチャット相手を探すアプリ」を制作しており、今回もロゴを担当させてもらうこととなりました。
今回はそのロゴををどのようにして完成させていったか、考えたことを順を追って話していこうと思います!
サービス名とテーマカラーを並べてみる

まずは、ロゴに必須であるサービス名とテーマカラーを並べてみます。どんなモチーフになるか、フォントになるかは未定ですが、この2点は必ず外せない要素なので、取り敢えず並べておきます。
フォントをいくつかピックアップする

サービスのイメージに合ったフォントをピックアップしていきます。
今回は「フランク」「気軽」「ゲーム」といった、比較的カジュアルなイメージをユーザーに持ってもらいたかったので、丸みのあるフォントやかわいいフォントをいくつか選びました。
モチーフになりそうなアイコンを探してくる
サービスのキーワードから、思いつく限りアイコンを拾ってきます。
今回のキーワード及びそこから探したアイコンは、ざっと以下のようなものでした。
アイコンに関してはこちらのランキングサイトをいつも参考にさせていただいています!
https://saruwakakun.com/design/tips/icon
フォントにアイコンを組み込んでみる
先ほどのアイコンとフォントを見比べて、合いそうな箇所を探していきます。
なかなかアイディアは浮かばないので、ただひたすら眺めます。
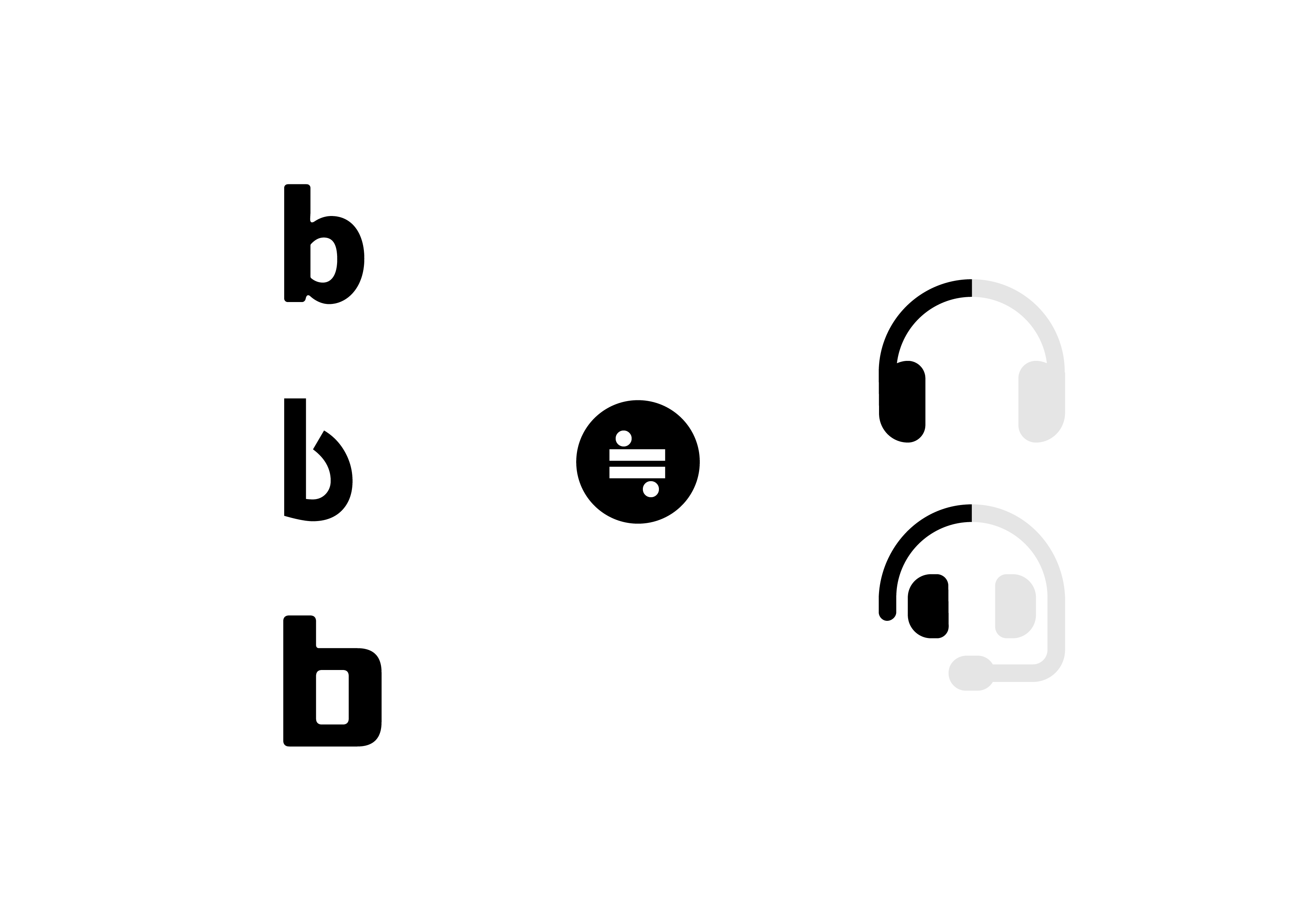
ただひたすら眺めていると、「b」という文字が、ヘッドセットの耳当ての部分のように見えることに気がつきました。
耳当てに見え…なくもない…?
それくらいの自信で大丈夫です。あとは気合でなんとかしましょう。
ここから、「b」と他のアルファベットを繋げ、ヘッドセットのように見せるロゴにしようと決めました。
適当に配置してみたものがこちらです。
ヘッドセットとの馴染み具合から、フォントは三段目の「チェックポイント★リベンジ」にすることに決めました。
ヘッドセットにはマイクもついていることが多いので、Oを切ってマイクのように見せたいな、と思いつきました。
結局「マイクのように見せる」という部分は採用しませんでしたが、アルファベットの繋がっている部分に空白を持たせることで、結果的に「つながらない」というキーワードを表す部分にもなりました。
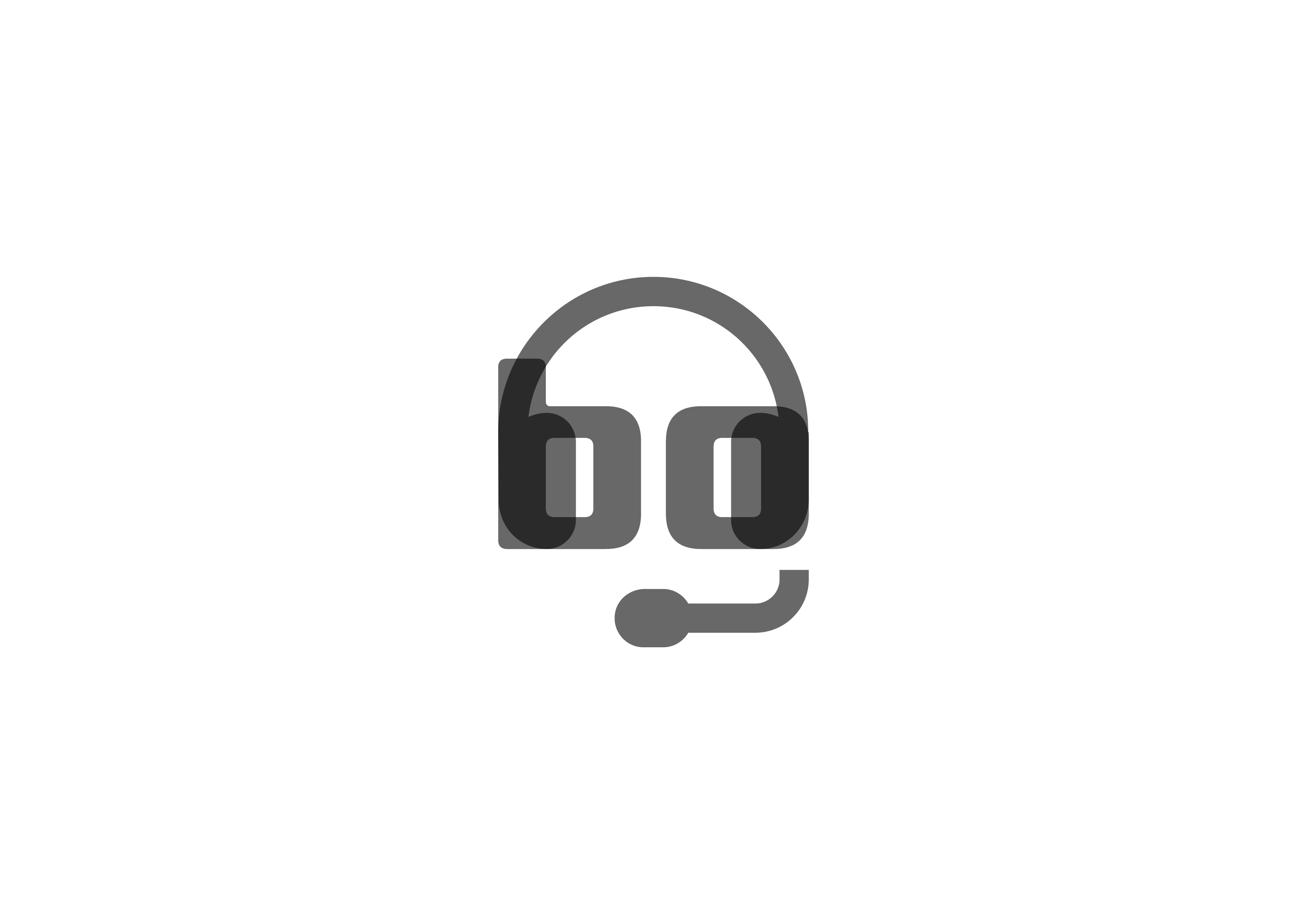
成形する
フォントとアイコンを馴染ませることがメインの作業です。
ほかにも、文字同士の余白や比率を触ってみて、しっくりくるポイントを探します。
ここで大事にしたいのは、
- フォントとアイコンの線の太さを一定にする
- 余白の厚みを一定にする
ということです。
線と余白それぞれ、太さにばらつきがあると、統一感が失われ「ただくっつけただけ」のように見えてしまいます。細かく調整していくことで、ロゴの完成度が増していく大事なポイントです!
また、非常にわかりづらいですが、④で元のフォントより高さを若干高くし、③で挿入した線とのバランスを調整しています。
完成、応用
完成しました!
このロゴを使って、
といった作業をしていきます。
今回はキャッチコピー込みのロゴタイプを作りたかったので、完全版はこちらになりました!
以上が、自己流のロゴタイプの作り方です。なにかの参考になったり、アイディアに繋がっていれば幸いです!
さとうまなみ
フロントエンドと写真が好きなアイドルおたく
トップページへ戻る

.png)