2022.08.26
【初めてのポートフォリオ】RSSを取得してnoteを埋め込んだ【PHP/Next.js】
さとうまなみ

長いことブログをやっていたのでRSSの存在は5億年前から認知していましたが、やっとのことで手をつける気になりました。遅い。
RSSのURLを取得
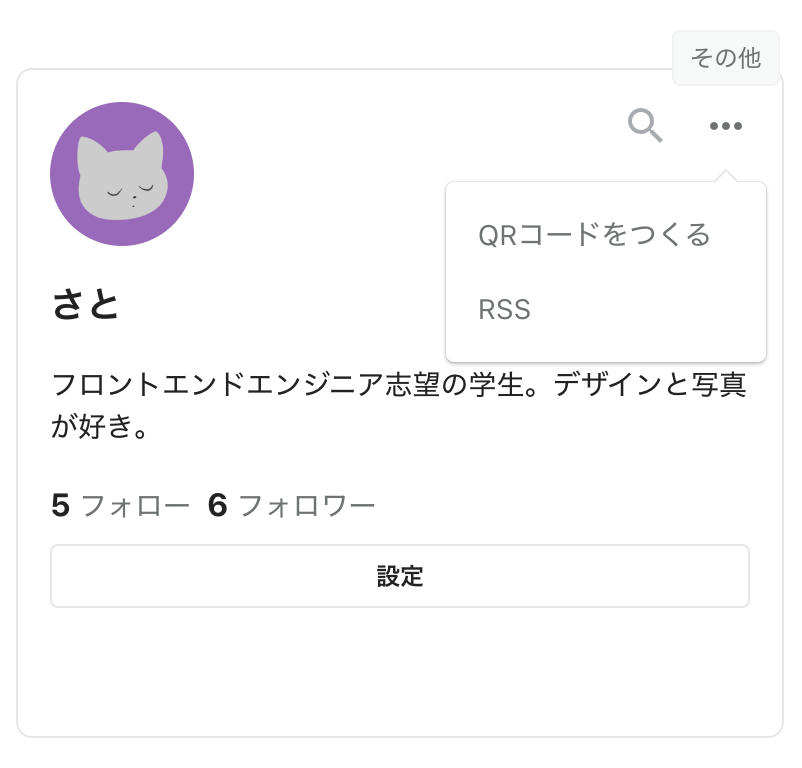
まずはRSSのURLを取得します。PCだとここ。
「RSS」をクリック
以下のURLがもらえます。
https://note.com/{ユーザーID}/rss.xmlPHPを書く
XML形式をJSONに変換する&CORSを突破するために以下のPHPを書きました。
<?php
$api = "https://note.com/3go_moon/rss.xml";
$options = array("http" => array(
"header" => "Content-type: application/json",
));
$xml = file_get_contents($api, false, stream_context_create($options));
$json = simplexml_load_string($xml);
header( "Access-Control-Allow-Origin:*" );
echo json_encode($json);fetchして情報を取得する
noteのRSSからは、記事ごとに
- URL
- タイトル
- 投稿日
の3つを取得することができます。
加えて、note自体のタイトルやURLももらえます。
// src/types/note.ts
export type Note = {
description: any[];
guid: string;
link: string;
pubDate: string;
title: string;
};
// src/components/Note.tsx
const Note: FC = () => {
const { data, error } = useSWR('PHPのURL', fetcher);
let item: Note[] = [];
let noteUrl = '';
if (data) {
item = data.channel.item;
noteUrl = data.channel.link;
}
return (
...
);
};
export default Note;カバー画像などは取得できないようで、それぞれOGPから引っ張ってくる処理をmapで回すやり方を模索中です。。
さとうまなみ
フロントエンドと写真が好きなアイドルおたく
トップページへ戻る