イラストを考える上で大切なこと: Web編
すだゆうと

最近はイラストを無料で提供してくれるサービスが増え、非デザイナーでもそれっぽいイラストが制作できるようになっています。そのような背景なのか、Webサイトを見ていると「イラストが装飾だけの役割になっていてもったいないなぁ」と感じることがあります。イラストは、ユーザーがサービスや商品についての理解を深めるために必要不可欠な要素です。今回は、そのような装飾だけのイラストにならないために、大切な考え方を紹介します。
はじめに
私たちはなぜテキストだけでなく、イラストを配置するのでしょうか?
それは、ユーザーにとってテキスト内容を認識しやすくするためで、その結果、内容の齟齬を生まないためです。
テキストだけだと内容を認識しにくい
イラストがあると、認識しやすい
内容の齟齬を生まないイラストを作るためには、文章とイラストが1対1にマッチかつ、ユーザーにサービスやプロダクトの価値を理解してもらうことが必要です。
※ マッチとは、文章とイラストの内容が一致していることです。
マッチしていないと、伝えたいことが正しく伝わらない確率が高まります。そのようなことが起きないため、2つ大切なことがあります。
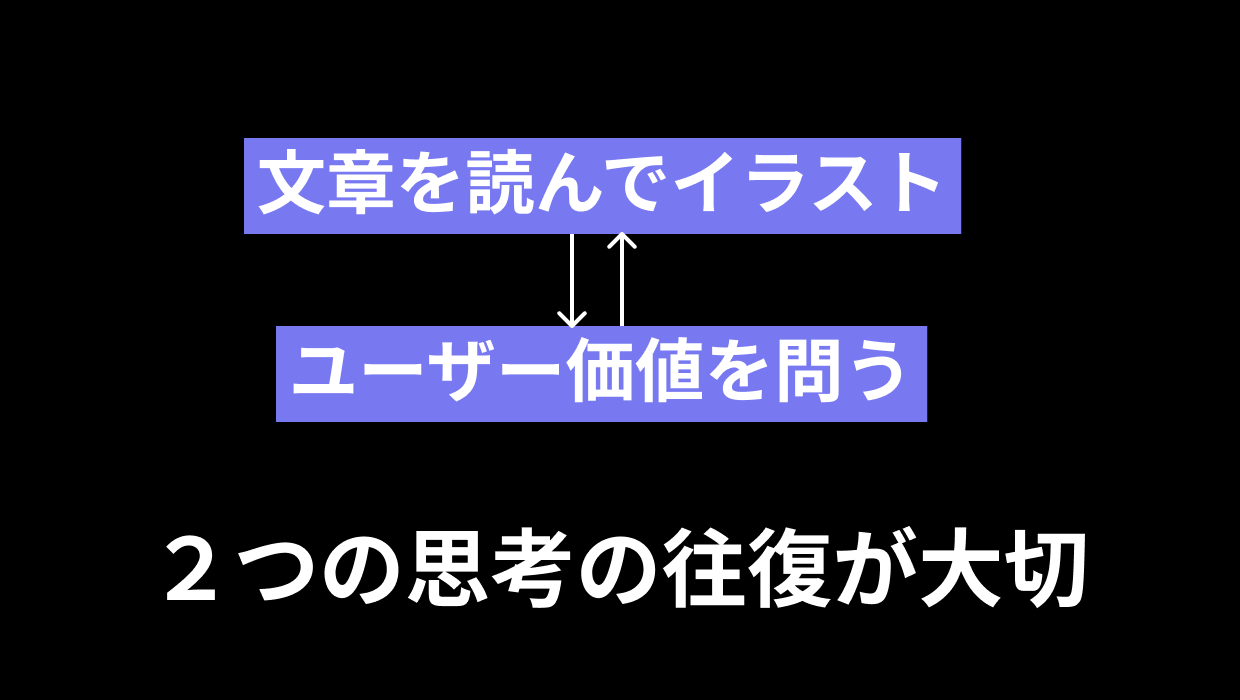
- 文章を読んでイラストを考えること
- ユーザーにとっての価値を問うこと
この2つがなぜ大切なのか、今から考えていきます!
イラストを考える上で大切なこと
実際に考えてみる
上記の文章だけだと「ホンマに大切なのか、あんまようわからん(ゴリゴリ関西弁)」と思います。なので今から、架空の学習サービスサイトのイラスト作成の過程を覗いていきます。作成に協力してくれた、AさんとBさんの作成方法に着目しながら、なぜ大切なのか考えていきましょう!
サービスの良し悪しはおいといて、、
Aさんの場合
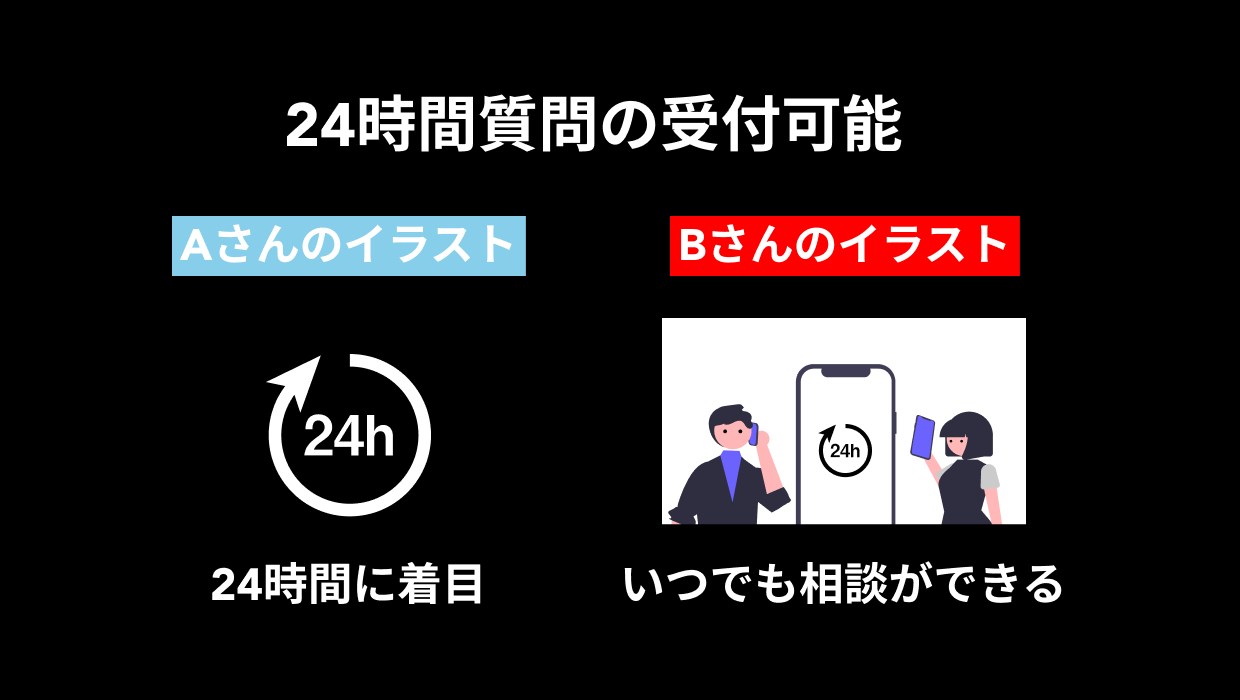
Aさんはまず、「24時間」というワードに着目してイラストの作成に入りました。「24時間受付してくれるのが、ここで伝えたいことだ!」と考えました。
Bさんの場合
一方で、Bさんは最初に「24時間質問の受付によってユーザーにどのような価値があるだろう?」と考えました。ここでの価値は、「困ったときにいつでも相談に乗れる」ということ。BさんはAさんと違い、機能部分をイラスト化したのではなく、ユーザー価値をイラスト化した点に着目したことが大事なところです。
Aさんは機能、Bさんはユーザー価値に注目
あなたは、どちらのイラストの方が良いと感じましたか?
Bさんの方が良いと感じた方が多いと思います。
なぜ、Bさんのイラストが良いと感じたのでしょうか?
それは「サービスやプロダクトが与えてくれるユーザーの価値を理解してもらえるようなイラスト」だからです。ユーザー価値をイラスト化することで、ユーザー自身がサービスのイメージをしやすくなり、より魅力的に感じてもらえたり、興味を持ってもらえるきっかけになります。
まとめ
以上、「イラストを考える上で大切なこと」は
- 文章を読んでイラストを考えること
- ユーザーにとっての価値を問うこと
この2点についてよく考えられているイラストが良いイラストだと思います。1番目は大丈夫なのですが、2番目のユーザー価値まで考えたイラストは少ないように感じます。これを気に、ユーザー価値についても考えてイラストを作成してみましょう!
==========
補足
ここからは余談になります。イラストを作成していく中で、自分が大切だなと感じたことを上記以外にも書いていきます。
「フィードバックを受けることです」
「もっと自分の納得した作品を見せたい」「言われると、自分自身が悪く言われたような気持ちになる」などフィードバックを受けることに対して抵抗を感じる人もいると思います(自分もそうです)
そのように感じる人はフィードバックを「方向性を整えるため」と考えると良いと思います。自分だけで考えて制作をしていると、自由にできる裁量が大きい故に趣旨がずれたりしがちです。フィードバックを繰り返すことによって、徐々に適切なイラストになっていくと思います。周りの人に頼りまくりましょう!
すだゆうと
ヒトと認知が好き。ソフトウェアデザインを専門に学習しています。趣味は野球観戦と本を読むことです。
トップページへ戻る


.png)