初学者向け!文字が与える印象について
きのしたゆうり

こんにちは!木下です。
今回はフォントの種類やその使い方、そして文字が与える印象について紹介します!
フォントの種類と使い方

ゴシック体
文字の太さが均一で装飾がなく、可読性が高いフォントです。(可読性が高い…文字を理解するために頭を使う時間が短い)
文字にクセがなく可読性が高いフォントは、遠くから見ても文字を判別することができます。
ゴシック体を使用したwebサイトの一部。暗い背景であるが、ゴシック体を使用しているため可読性を損なっていない。
遠くから見ても文字を判別することができる太めのゴシック体はプレゼン資料が適し、細めのゴシック体はwebサイトの本文など読ませたい文章に適しています

明朝体
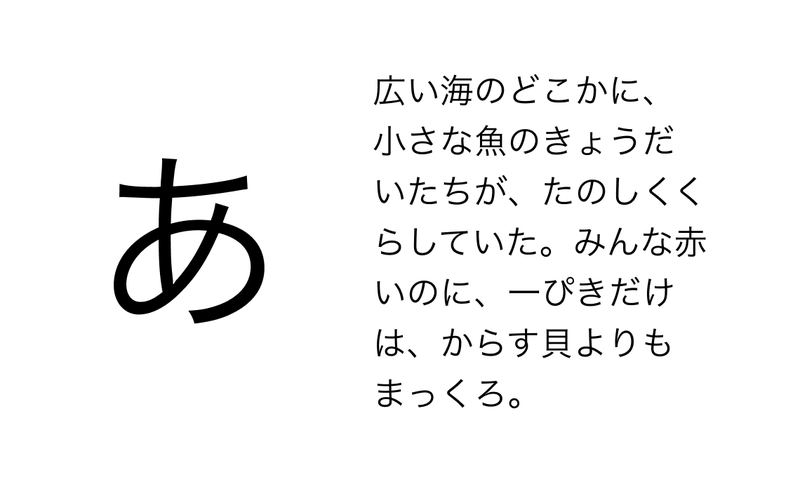
文字の太さが細く、文字数が多くてもすっきりとして見えるため、小説や教科書などの長文に適しています。
プレゼン資料のフォントの違い。遠くから見ると
ゴシック体のプレゼン資料の方が視認性が高い。
明朝体の可読性の高さを発揮するのは「読み物」であるため、ゴシック体のようにプレゼン資料やwebサイトの本文に使用することにはあまり適しません。


デザイン書体
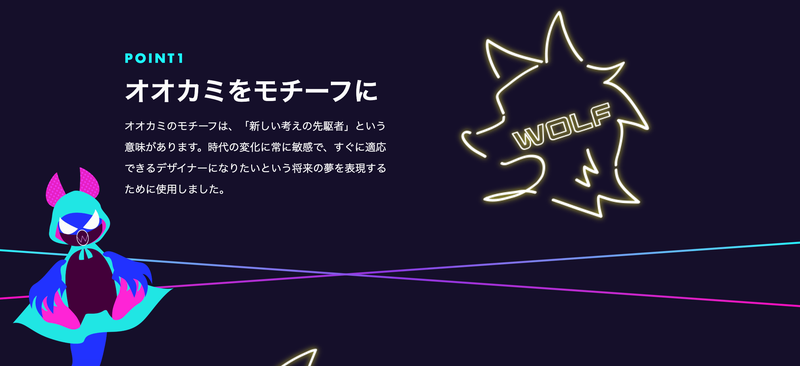
文字に装飾がついていたり、大きさにばらつきがあるフォントです。可読性が低いものが多く、読ませる文には適しません。
一番目立たせたい箇所にデザイン書体を使用した制作物。
可愛さやかっこよさなどの印象を与えるフォントが多いため、目立たせたい箇所にだけ使ったり、グラフィックデザインやバナーデザインの場で使用してみるとインパクトを与えるデザインにできます。
文字が与える印象
人と人のコミュニケーションに欠かせないのが「言葉」であり「文字」 です。どんな言葉をどんな印象で伝えたいのか。 デザインする上でとても大切な要素になります。
実際に、文字はどういった印象を与えるのかを比べてみました。
①のように、画像のみだとなんの広告かがわかりませんが、②のように具体的な情報や書体のイメージを組み合わせると効果的に伝えることができます。
どちらの広告が適していると感じますか?ほとんどの方が、右の画像だと答えると思います。
左の画像のように、画像・イラストにテキストと書体が合っていないと、全体のイメージが統一されず見る人を混乱させてしまいます。
キャッチコピーと画像のイメージを揃えデザインを考えましょう。
まとめ
いかがだったでしょうか?文字をイメージにあわせることはとても重要だということが少しでも伝わっていれば幸いです。
最近は紙よりディスプレイ上で文章を読むことが多くなり、特に長文は読み づらいと感じる人が増えています。フォントの違いだけでなく、視線の移動距離や余白のリズムなど読みやすさへの工夫も施しましょう。
普段フォント選びをする際に迷ってしまう方に、この記事がフォント選びのお手伝いができたならば嬉しく思います。最後まで読んでくださり、ありがとうございました!
きのしたゆうり
Webデザインやグラフィックデザインの発信をする鳥。ゲームと水族館が好きです。絵も描くよ。
トップページへ戻る
.png)