8の倍数(偶数有)のデザインと奇数のデザイン比べてみた。
きのしたゆうり

こんにちは!木下です。
今回は、8の倍数でwebデザインをつくる理由を調べ、実際に奇数でデザインをし8の倍数でつくったデザインと比べてみました。
8の倍数を使う理由
webデザインの場では基本的に8の倍数を使って「サイズの指定が必要な要素全て」の大きさを決めます。
「様々なディスプレイの画面サイズ」が8の倍数でつくられており(例:1440px÷8=180pxなど)、8の倍数は偶数なので要素のサイズ変更をする際に端数が出ません。
なので、8の倍数を使ってデザインするとコーディングをした後の変更がしやすいです。
8の倍数以外の数値を使用しているwebサイトはたくさんあります。しかし、端数が出てしまう奇数ではなく、偶数を使用している割合が高いです。
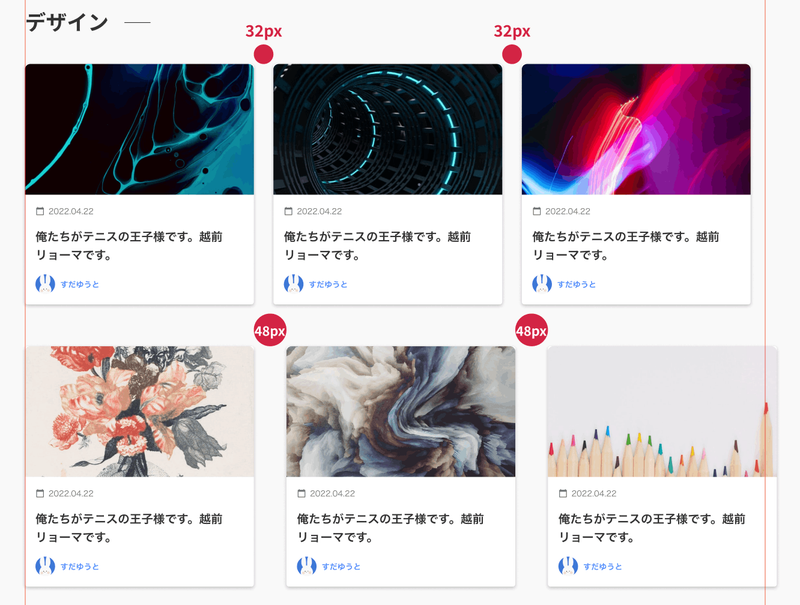
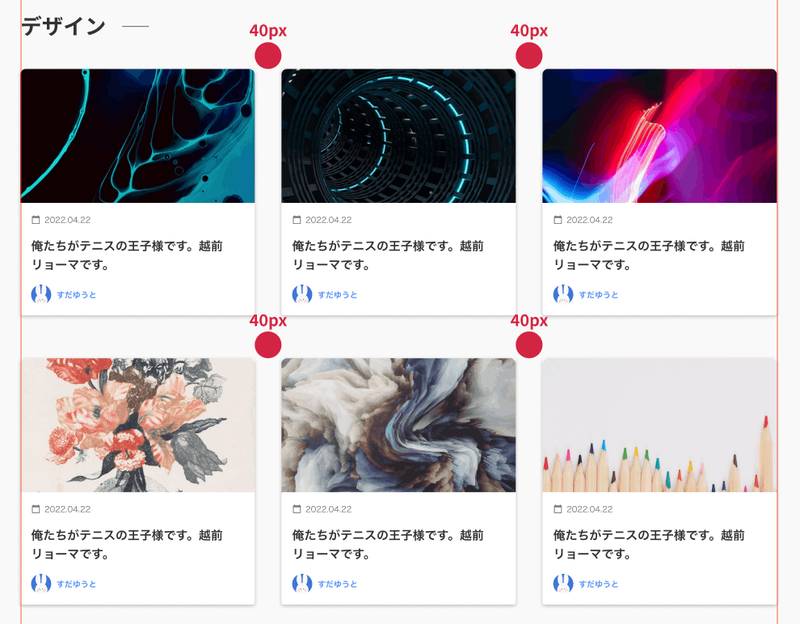
数値に基準を決めてデザインをするとデザインに統一感が出る

例のように、32px、ここは48px…と数値がところどころバラバラだと、余白にばらつきが出るためデザイン全体の統一感が損なわれます。
そのため、数値を決めてデザインすることでまとまりがあるデザインになるといえます。
8の倍数(偶数有)のデザインと奇数のデザインを比べる

左が8の倍数(偶数有)でつくったデザインです。奇数(3、5、7、9)は、8の倍数(偶数有)でつくったデザインで使った数値と同じくらいの数値でつくっています。
3は偶数の倍数も多いのでつくりにくさはあまり感じませんでした。見た目もおかしくは見えませんが、細かい点でいうと見出しの大きさが気になります。
5は、倍数が5刻みなので文字サイズやボタンの位置の数値が合わせづらかったです。オブジェクトが大きかったり小さかったりし、あまり良いものに見えません。

7はフォントサイズが14pxか21pxしか使用していないためジャンプ率がないデザインになってしまい、
9は文字サイズやボタンの位置の数値が合わせづらく、オブジェクトが大きかったり小さかったりし7の倍数とは逆にジャンプ率がありすぎるデザインになってしまいました…
奇数の倍数でデザインをつくってみてわかったこと
・奇数の倍数でデザインしても、3のように倍数が小刻みであればそれほどつくりにくさは感じない。(5、7、9はつくりにくかったです。)
・数値を決めてデザインしすぎるとやはり見た目が良くならなかった。
奇数の倍数でデザインをするのがだめというより、8の倍数や偶数でデザインをするとサイズが変わる時に端数が出ないので、コーディングの品質が良くなるのではないかな、とつくり比べて思いました。
まとめ!
・コーディングの品質が良くするために、奇数を使うことを控えようと思いました!
・8の倍数の数値が全てではなく、あくまで基準として考え使用することをお勧めします!
私は8の倍数を基準とし、ビジュアルが他の数値の方がよくなると思ったら他の偶数の数値を使います。柔軟に綺麗なデザインをつくりましょう!
きのしたゆうり
Webデザインやグラフィックデザインの発信をする鳥。ゲームと水族館が好きです。絵も描くよ。
トップページへ戻る