缶バッジ制作してみた!!
きのしたゆうり

こんにちは!木下です。今回は学校で缶バッジ制作をしたので、制作の流れや成果物の紹介をします。
学校にある缶バッジ制作ができる機械と、バッジのテンプレートを使って制作しました。使用デザインツールはIllustratorのみです。
缶バッジ製作キット(缶バッジマシン バッジオ!スタンダード)

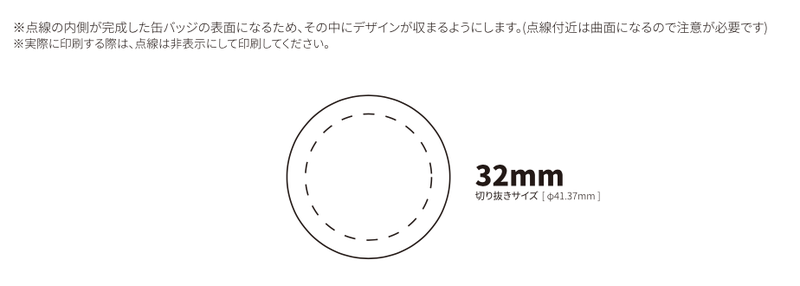
使用したテンプレート(ダウンロードできるテンプレートもたくさんあるので調べてみてください!)
私はIllustratorで絵を描くとき、このような手順で進めます。
1.イラストを紙に描く。(今回はクラスの人をモデルにした動物を描きました!)
2.写真に収めるorスキャナーでスキャンし、パソコンにデータを送る。
3.描いたデータを下絵にするために、写真の不透明度を下げて一番下のレイヤーにしてレイヤーをロック。
4.ペンツールや図形ツールでなぞり、Illustratorで形を整えて完成。
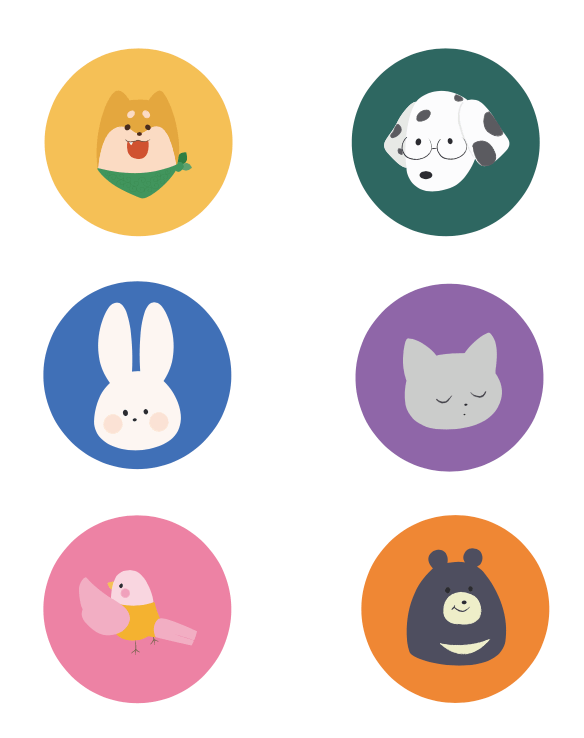
出来上がったイラストを缶バッジにしていきます!(テンプレートは消します)
この画像、彩度が少し低く見えませんか?
このデータは、カラーモードをCMYKにしています。RGBは主にweb上で扱うデザインに使用するカラーモードで、CMYKは印刷用のカラーモードです。
カラーモードについて
RGB(光の3原色)
red、green、blueの三つの色の光によってさまざまな色を表現している。
→混ぜ合わせると白になる。(加色混合)
CMYK(色の3原色)
cyan、magenta、yellow→混ぜ合わせると黒になる。(減色混合)
印刷物は、CMYKの4つの色の掛け合わせで色を作成する。
印刷をする場合はカラーモードをCMYKにしましょう!
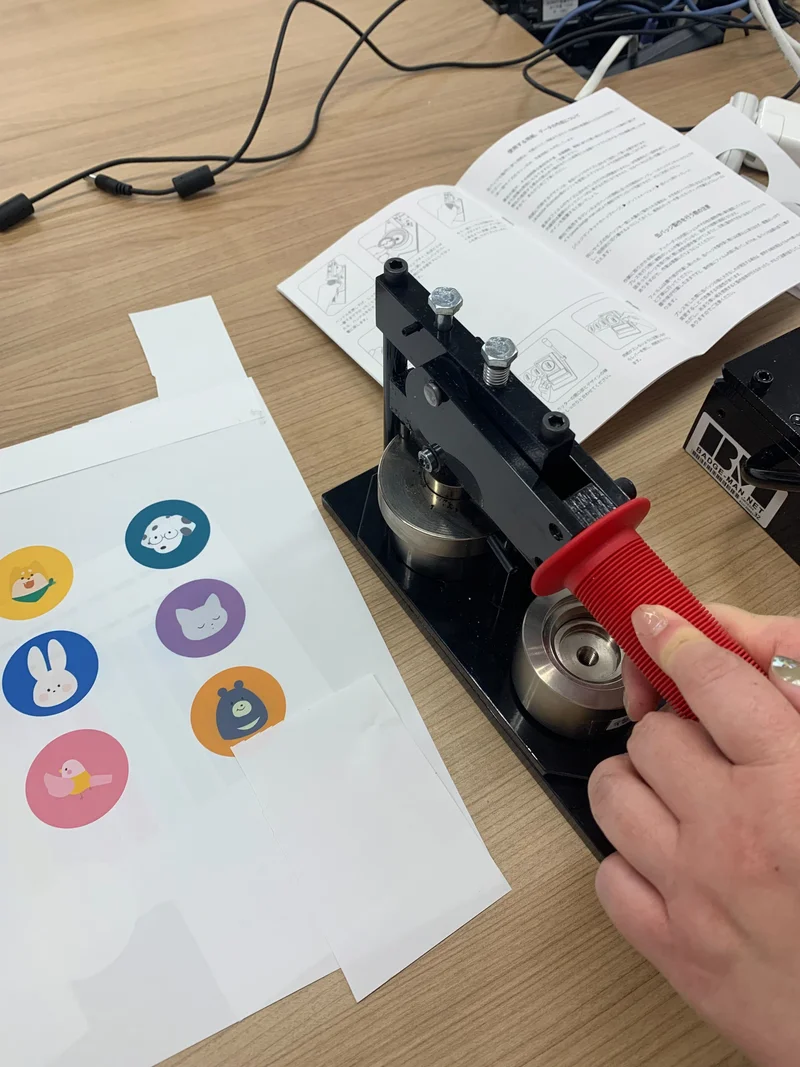
次に、Illustratorのデータをコピー機を使って印刷しました!
切りたい箇所を丸く切り抜くことができる機械を使って、切り抜いていきます。

綺麗に切り抜くことができました!
次に、缶バッジを制作する機械に土台と紙とフィルムをはめ込みます。

こういった構造です!画像引用:https://jitan-eshi.com/archives/998
向こう側にくるっと回して
プレスします!!(先生にしてもらいました😅)
土台となる一番下のパーツを手前にはめ込み、
もう一度プレス!!
完成しました😭😭😭
最高にかわいい缶バッジが出来上がりました😭😭😭
手順は簡単なので、残りの缶バッジは1人で作ることができました!
かわいい〜〜〜〜〜〜〜〜〜!!!!
以上が缶バッジ制作の流れや成果物の紹介でした!欲しいといってくださる人がいるんじゃないか!?というくらい、かわいい缶バッジができて嬉しかったです!
この記事が参考になったり、みなさんのグラフィックデザインへの興味を惹くものになったりしていたら幸いです。
最後まで読んでくださり、ありがとうございました!
きのしたゆうり
Webデザインやグラフィックデザインの発信をする鳥。ゲームと水族館が好きです。絵も描くよ。
トップページへ戻る