2022.06.02.png)
次回はCSSの書き方を紹介します!!
フロントエンドエンジニアの基礎知識
りょういっとん
.png)
HTML・CSS・JavaScriptの関係
サイトを作るにはこの3つの関係を覚える必要があります。
- HTMLはサイトの基本的構造を記述
- CSSはサイトの表示やレイアウトなどを制御
- JavaScriptは各要素の動作を制御
簡単に言えば:
- HTMLは骨格
- CSSは外見
- JavaScriptは動作
実際の書き方

HTMLの構造
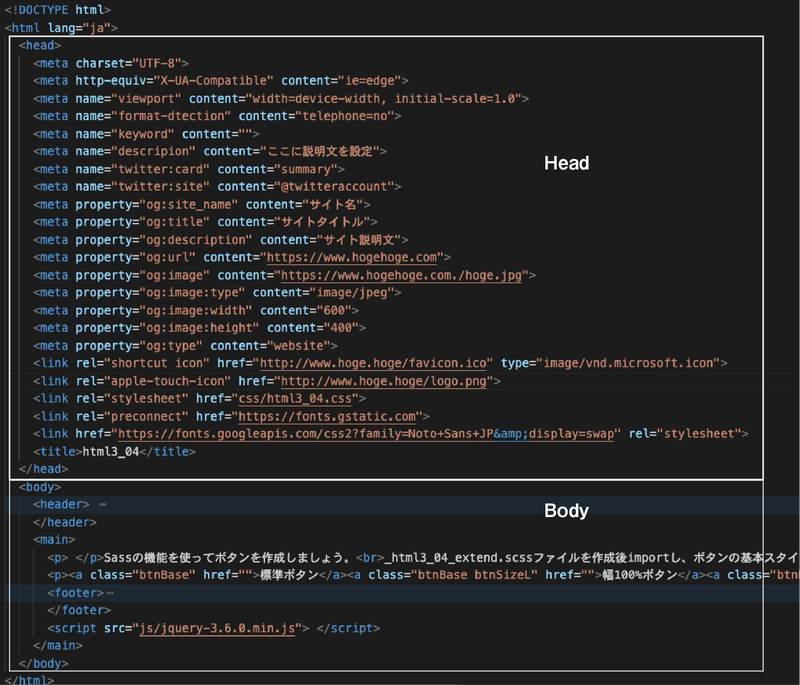
<html> <head></head> <body></body> </html> 開始タグ<>と終了タグ </ >があり、最後は終了タグで閉じます。 headの中は、titleやmetaなどの隠れた情報があります。
<head>
<meta charset<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="format-dtection" content="telephone=no">
<meta name="keyword" content="">
<meta name="descripion" content="ここに説明文を設定">
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@twitteraccount">
<meta property="og:site_name" content="サイト名">
<meta property="og:title" content="サイトタイトル">
<meta property="og:description" content="サイト説明文">
<meta property="og:url" content="https://www.hogehoge.com">
<meta property="og:image" content="https://www.hogehoge.com./hoge.jpg">
<meta property="og:image:type" content="image/jpeg">
<meta property="og:image:width" content="600">
<meta property="og:image:height" content="400">
<meta property="og:type" content="website">
<link rel="shortcut icon" href="http://www.hoge.hoge/favicon.ico" type="image/vnd.microsoft.icon">
<link rel="apple-touch-icon" href="http://www.hoge.hoge/logo.png">
<link rel="stylesheet" href="css/sample09.css">
<title>タイトル</title>
</head>https://web-camp.io/magazine/archives/6869
bodyの中は、内容が表示される部分のことです。
HTML に CSS と JavaScript を追加する

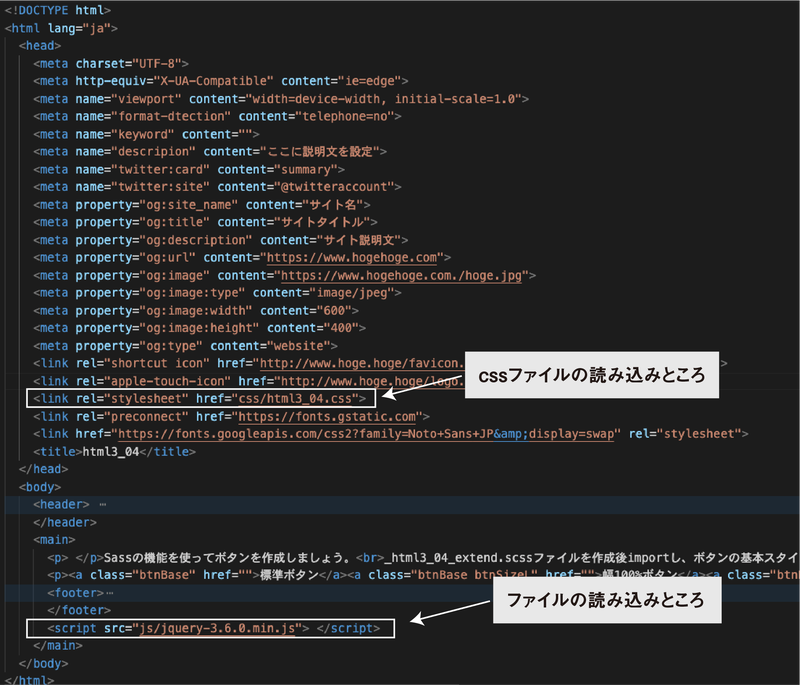
外部CSSの読み込み方
<head>
<link rel="stylesheet" href="sample.css">
</head>外部JavaScriptの読み込み方
<body>
<script type="text/javascript" src="techAcademy.js"></script>
</body>HTML内にJavaScriptを直接埋め込む方法もありますが、
あまり使う機会がないです。
書き方は以下の通りです。
<script>
"JavaScriptのコードはこっち書く"
</script>次回はCSSの書き方を紹介します!!
お楽しみに
りょういっとん
香港出身のリョウです。旅行とアニメが好きです。僕の夢は世界中のアイスを全部食べてみたい。
トップページへ戻る

.png)