2022.06.16.png)
JavaScriptの基礎から
りょういっとん
.png)
前回JSの基礎知識を紹介しましたが、今回はJavaScriptの書き方を詳しく解説したいと思います。
JavaScriptとは
JavaScript はウェブサイトにインタラクティブ機能 (ゲーム、ボタンが押されたときやデータがフォームに入力されたときの反応、動的なスタイルの変更、アニメーションなど) を追加するプログラミング言語です。
developer.mozilla.org
もっと詳しく知りたい場合は、こちらをご参考ください
JavaScript ができること
- ブラウザ上に表示された画面を部分的に動かす
- スクロール、マウスの動きによるアニメーションなどはJavaScriptで作ることができます。
- JSは色々なライブラリを使うことができます(Anime.js・Velocity.js)
- CSSアニメーションだけでは表現できない複雑なアニメーションを行うことができます。
- Webアプリケーション
- 高度な機能を持ったWEBサイト(ブログ・Amazonのような商品購入のサイト)
- 計算
- お買い物サイトで料金を試算出来る
JavaScript

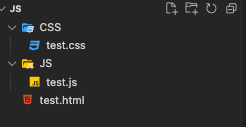
まずは以上のようにファイルを作ります。
<body>
<script src="JS/test.js"></script>
</body>そしてHTMLファイルの <body>の中に以下の要素を追加します。
<script src="JS/test.js"></script>
JSのファイルが読み込めるかどうか、確かめます。
document.write("<h1>JavaScript Test</h1>");見出しの文字列”JavaScript Test”が出てくるはず
次はJSの書き方について紹介します!!
りょういっとん
香港出身のリョウです。旅行とアニメが好きです。僕の夢は世界中のアイスを全部食べてみたい。
トップページへ戻る