カラーマネジメントについて
きのしたゆうり

こんにちは!木下です。「カラーマネジメント」についてご紹介します。
内容もややこしく暗記することが多いですが、デザインやイラストに関わることが好きな方は知ってて損のない知識です。
カラーマネジメントについて
入力機器や出力器間のカラー変化をなるべく最小限に抑えて、色味を統一させるための方法や手段のことです。
簡単に言うと、デザインデータやイラストデータ、写真データなどをモニターやプリンタなどに移行し、そのモニターやプリンタでデータをみた時にパソコンで見た時の色と同じ色味に合わせることです。
印刷したときに、出力される印刷物がデータと同じ色味にならない場合、カラーマネジメントが必要になります。
CIEカラーについて
「正しい色」の基準は、「実物」が「太陽光」に当たった時の色です。
人間の判別できる範囲において、誤差のわからないレベルのカラー基準をCIEといいます。↓
デジタルカメラ、家庭用プリンタ、DDCP・印刷機、モニタ、自作の絵、スキャナなど入力から出力までのカラーが一定のルールによって守られるため、かなり近い色に合わせることができます。
色の範囲のことを色空間(カラースペース)といいます。
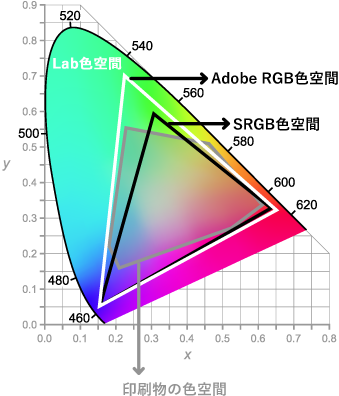
ただし、RGBはCIEカラーの全てをカバーできません。↓
RGBはそれぞれ256段階の階調をもち、1677万7216色の表現が可能です。
主なカラースペース
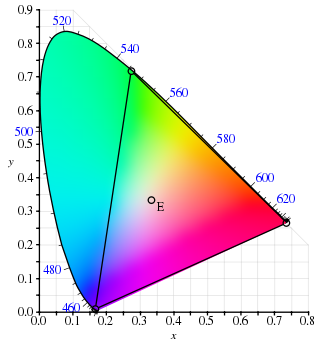
・CIExyカラー(人が見える領域)
・sRGB
・AdobeRGB
・Japan Color 2001 Coated(CMYK用色空間) 日本国内で実用的なCMYKのカラースペースは「Japan Color 2001」のみ
共通に使用するカラースペースを作業用カラースペースといいます。
色空間→色空間への変換
・ベースとなる色空間が同じにしてあるか
・色空間の変換が正しくなされているか
色空間の範囲を「ガモット」といい、色変化を最小にするために分布し直すことを「ガモットマッピング」といいます。
まとめ
スキャナ・モニタ・プリンタの色が合わない。
↓
機器のカラー情報は、それぞれが独自の情報。各機器のカラー設定をあわせよう!
↓
何かカラーの共通した基準が欲しい。
↓
人間の認識の限界といえるCIEカラーを基準にしよう!
↓
「デジタルはRGBで表現してるのに、最初からRGBを基準にしちゃダメなの?」
理由1:人間の色認識の基本がCIEだから。
理由2:RGBはCIEカラーを全て認識できない。
理由3:そもそもRGBには複数の規格があって、基準にできない。
↓
色のトラブルをなくすためには、スキャナやデジタルカメラ、プリンタ、扱うファイルなどのすべての色空間を同じものに合わせる必要があります。また、こういった共通の色空間で作業する時の色空間のことを作業用カラースペースといいます。
↓
機器を独自のカラー情報から、決められたカラースペースの範囲内に収める(またはその逆)ために、プロファイルという情報を使用します。
プロファイルの設定
MacintoshHD→Finder→Mac環境設定→ハードディスクにチェック
色空間と変換
規格の色空間(AdobeRGBやsRGB)以外にも、機器ごとに独自の色空間があります。
↓
スキャナなどの色空間から、規格の色空間(AdobeRGBやsRGB)に正しく変換させるためにはパソコン内にスキャナ用のプロファイルが必要
↓
作成したデータには、どの色空間で作ったかがわかるようにプロファイルを埋め込んでおきます。
↓
規格の色空間(AdobeRGBやsRGB)で作られた画像を、プリンタやモニタなどへ出力するときにも、各機器は独自の色空間で動いているのでプロファイルを使って正しく変換する必要があります。
↓
色空間の形は同じではないので、変換時には色の分布を新しい色空間内に分布し直すことをガモットマッピングといいます。
色温度
蛍光灯は発光している。モニタも発光している。両方とも、光源と言える。
↓
光の色合いは色温度で表す。単位はK(ケルビン)
↓
印刷の色を気にする場合には、蛍光灯の色温度とモニタの色温度を合わせる方が望ましいです。
以上がカラーマネジメントについての紹介でした!
この記事が参考になったり、みなさんのグラフィックデザインへの興味を惹くものになったりしていたら幸いです。
最後まで読んでくださりありがとうございました!
きのしたゆうり
Webデザインやグラフィックデザインの発信をする鳥。ゲームと水族館が好きです。絵も描くよ。
トップページへ戻る


.png)